Membangun sebuah website bisa menjadi hal yang sangat rumit ketika berhadapan dengan tantangan yang sebenarnya. Tantangan ini terletak pada fungsionalitas dari apa yang sudah didesain tersebut.
Tanpa disadari web designer kadang-kadang melewatkan bagian penting ini. Mereka begitu memperdulikan estetika desain, namun lupa di sisi kemudahan dan fungsi utama website. Walaupun estetika juga penting sebagai daya tarik sebuah website yang bisa menjadikannya stand out diantara puluhan ribu website yang muncul hari demi hari.
Nah seperti apa saja kesalahan umum yang harus kita hindari pada pembuatan desain website ?
1. Letak bar pencarian yang tersembunyi
Apapun tipe websitenya, baik itu web profil perusahaan, toko online, maupun web blog pribadi, sebaiknya selalu sertakan search bar. Karena ini akan membantu user mudah menemukan sesuatu yang di cari tanpa harus menelusuri keseluruhan halaman.
Yang terpenting letakkan search bar di tempat yung sangat mudah di temukan.
Umumnya berada di header di sebelah kanan.
Atau di tempat berbeda namun sangat mudah di temukan.
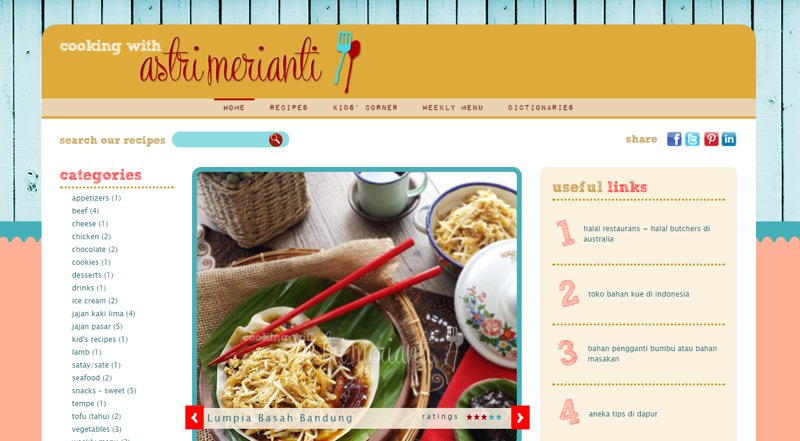
2. Navigasi yang rumit
Ini berkaitan dengan pengalaman pengunjung web dan akan menentukan apakah goal nya sukses atau gagal.
Meskipun tidak ada standar untuk navigasi dalam sebuah website, terutama sekarang karena lebih banyak teknologi pengembangan web baru muncul, namun sangat penting untuk memahami navigasi yang harus intuitif dan konsisten.
Atur struktur navigasi sesuai dengan tema website, misal untuk situs blog probadi bisa di buat lebih kreatif namun tetap mudah diikuti, atau jika untuk bisnis butuh yang lebih jelas dan efisien.
Contoh lainnya Anda bisa melihatnya di artikel, 10 Inspirasi Web desain Dengan Navigasi Menarik.
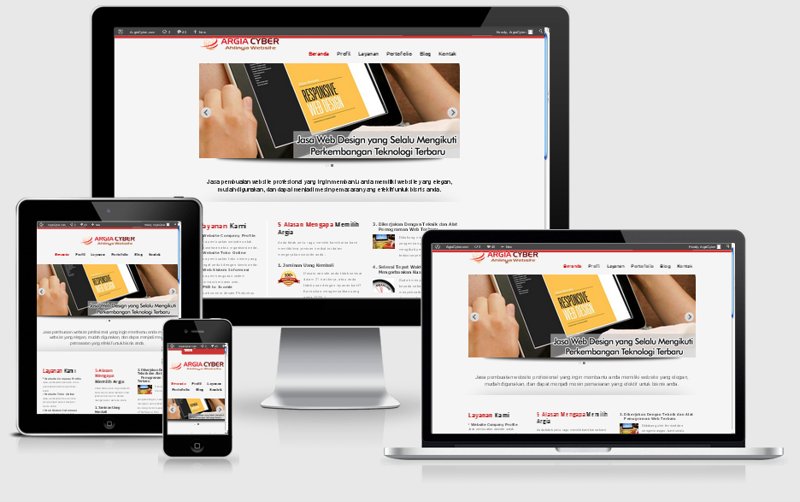
3. Tidak Mobile Friendly / Tidak Fleksibel di berbagai ukuran layar device
Apakah Anda pernah menemukan situs yang musti scroll ke samping kanan-kiri untuk bisa membaca konten secara keseluruhan?
Ya..! Ini sangat tidak sesuai untuk situs modern. Designer website yang baik, akan membuat desain website yang cocok untuk berbagai ukuran layar.
Sulit dan hampir mustahil untuk memenuhi desain yang dapat menyesuaikan setiap resolusi terutama ketika pengunjung sekarang berselancar dari ponsel dan netbook. Tapi kita bisa mendapatkan gambaran kasar apa resolusi layar yang umum digunakan.
Ukuran layar setidaknya 1024 x 768 pixel untuk saat ini. Kemudian menyiapkan desain yang fit dengan ukuran salah satu tablet dan salah satu ukuran smartphone.
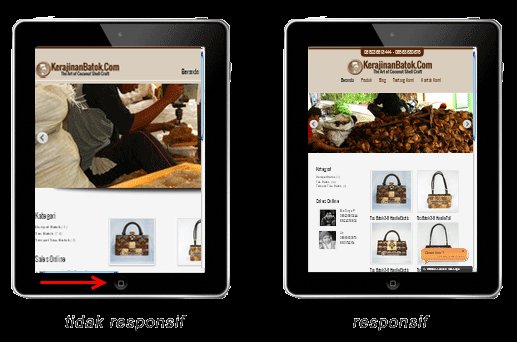
Perbedaan web yang mobile friendly dan tidak seperti gambar berikut :
Keuntungan website yang mobile friendly ada pada artikel Keuntungan Desain Web Responsive.
4. Desain Interface yang tidak konsisten
Kreatifitas sah-sah saja di terapkan, hanya saja rule nya musti jelas. Ada unity di keseluruhan halaman situs.
Jangan pernah membuat konsep desain di halaman dalam berbeda jauh dengan beranda, karena ini bukan membuat user tertarik, tapi justru kesan tidak konsisten yang muncul, dan user tidak terkoneksi dengan hal itu.
Buat desain web yang saling berhubungan antar halaman dengan konsep yang sederhana, agar tidak membingungkan user. Karena desain ini yang akan berkomunikasi dengan user, menentukan apakah user akan stay atau pergi begitu saja karena tidak nyaman dengan apa yang mata mereka tangkap.
5. Form registrasi yang rumit
Apa batas rumit dan tidak sebuah form?
Hal ini tergantung dari konten situs itu sendiri.
Yang perlu diingat, user mengunjungi website untuk mendapatkan informasi, bukan sebaliknya. Jadi buat form secukupnya. Kita perlu memahami apa informasi dasar yang diperlukan dari user selama proses pendaftaran. Kita bisa cari referensi pada situs-situs yang sejenis.
Semakin mudah form diisi, akan membuat user nyaman untuk mengisinya.
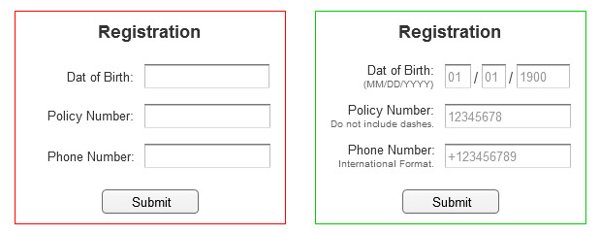
Contoh form dengan format seperti di bawah ini menunjukkan yang kanan memberikan kemudahan bagi user. Sebaliknya yang kiri, akan menimbulkan beberapa persepsi.
6. Penggunaan animasi/gambar yang tidak biasa
Animasi yang tidak biasa seperti apa?
Penggunaan flash sudah lama ditinggalkan. Berganti dengan animasi HTML5 yang lebih soft dan tentu saja tidak perlu install flash player terlebih dahulu pada device. Namun tetap gunakan seperlunya saja, tidak perlu berlebihan.
Sama halnya dengan gambar, jika terlalu banyak gambar yang di gunakan untuk menangkap perhatian user, maka tugasnya tidak akan tercapai, ini justru akan mengganggu. Gunakan gambar secara bijak, sehingga bisa digunakan untuk memfilter pengunjung yang sesuai dengan target.
7. Terlalu banyak tipe font dan warna
Gunakan dua atau maksimal 3 tipe & ukuran font serta warna pada desain website. Ini untuk meyakinkan user tentang konsistensi dan stabilitas, dan tidak membuat user merasa web Anda terlalu atraktif sehingga terkesan liar, hehe…
Pastikan juga font dan warna terlihat baik dan rapi pada semua perangkat, mulai dari desktop, tablet hingga smartphone.