Dalam bukunya Ultimate Guide to Optimizing Your Website, 3rd Edition yang pernah diulas oleh entrepeneur, Jon Rognerud, pakar SEO dan online marketing, memberikan tips menarik untuk Anda yang hendak membangun sebuah website.
Tips menarik ini terkait dengan elemen web desain yang mempengaruhi kenyamanan pengunjung website. Berikut rinciannya :
1. Sound
Auto-start sound ketika pengunjung membuka website, kadang bisa sangat mengganggu, apalagi jika pengguna berada di ruang yang sedang hening. Kepanikan membuat pengunjung akan segera mencari tombol untuk mematikan suara tersebut. Jika suara ini sebenarnya memiliki value yang menjual, sebaiknya sediakan tombol untuk mematikan.
2. Pop-ups
Sebagian besar pengunjung tidak menyukai kehadirannya. Karena ketika pengunjung ingin segera membaca konten yang dituju harus terganggu munculnya kotak kecil di tengah halaman dan pengguna harus mencari tombol exit, yang kadang malah masuk tab baru dengan konten yang ada pada pop-ups tersebut.
3. Background Images
Menurut Jon Rognerud, background berupa foto pada web desain terlihat amatir, jika ini membuat loading melambat.
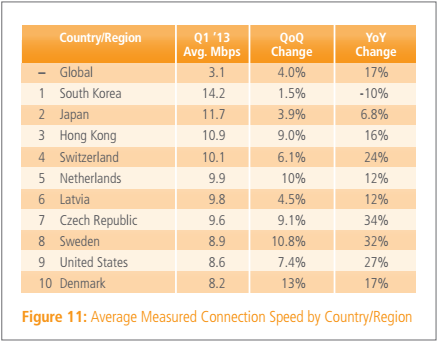
Namun tren desain website 2014 makin banyak orang yang menggunakan background berupa foto resolusi tinggi, mengingat kecepatan internet makin mumpuni. Laporan The Next Web, Akamai mencatat kecepatan rata-rata internet di Indonesia sudah meningkat hingga 1,5 Mbps. Sayangnya tidak semua wilayah di Indonesia bisa mencapai kecepatan tersebut. Karena memang Indonesia masih jauh dibanding negara-negara seperti yang disampaikan Akamai berikut :

4. Navigation
Pastikan website Anda mudah dinavigasikan dengan meletakkan bar navigasi di bagian atas halaman (umumnya diatas). Dan jaga konsistensi tampilan navigasi ini di setiap halaman. Namun jika Anda memasang bar navigasi di atas dan sebelah kiri, pastikan tidak rancu. Atau untuk scrolling web, letakkan navigasi pada bagian bawah atau samping dengan jelas.
Berikut contoh navigasi pada web dengan parallax scrolling yang terletak di samping kanan.
5. Splash Pages
Jon Rognerud melihat halaman selamat datang atau splash pages ini sebagai penghalang jalan Anda menuju konten sebuah web. Karena pada dasarnya ketika pengunjung masuk ke sebuah web, mengapa masih harus diberi pilihan untuk menekan tombol enter.
Namun kelihatannya beberapa pihak mengabaikan hal ini. Terbukti masih banyak yang membuat web desain dengan splash page agar lebih menarik bagi pengunjung. Barangkali hal ini dilakukan untuk mengesankan pengunjung di awal halaman dengan cara yang berbeda.
6. Click & scroll
Minimalkan jumlah klik mouse dan scroll pada web, karena ini akan beresiko kehilanggan pengunjung.Untuk web dengan konsep scrolling menjadi sebuah pengecualian, karena dari awal konsep mereka adalah memberikan pengalaman kepada pengunjung.
7. Links to Home
Menjadi hal mutlak untuk menyertakan link ke home pada setiap halaman. Karena seringkali dengan alasan yang tidak diketahui, pengunjung ingin kembali ke homepage. Jika hanya mengandalkan tombol back pada browser, bisa jadi jatuhnya tidak di website Anda lagi. Mudahnya, sertakan bar menu di semua halaman web Anda.
8. Compressed Photos
Gunakan software grafis untuk mengkompres ukuran foto Anda. Hemat disk space dan mempercepat waktu download. Karena banyak orang tidak mau menunggu, jadi kompres file Anda.
9. Batasan lebar konten
Batasi lebar konten Anda, pastikan pengunjung yang akses web Anda melalui berbagai ukuran layar masih bisa menerima konten Anda tanpa perlu geser kesamping. Untuk tren desain layout, web designer mengatasi hal ini dengan konsep responsive design.
10. Teks yang cukup besar dan mudah dibaca
Background harus kontras dengan warna teks. Hindari menempatkan teks di atas gambar, dan menggunakan ruang antar baris agar teks lebih mudah dibaca.
Jika ingin menekankan sebuah kalimat, jangan menggunakan garis bawah pada teks, melainkan miringkan hurufnya, tebalkan atau beri warna berbeda. Tapi jangan berubah-ubah, konsisten dengan salah satunya saja.
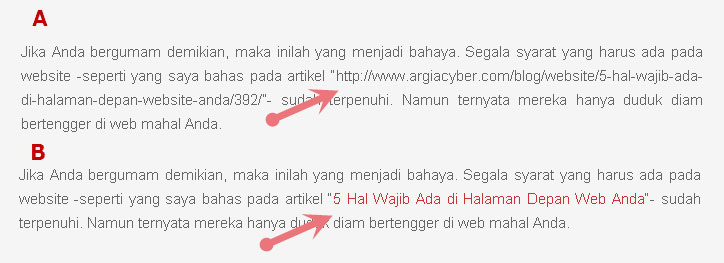
11. Links
Sebuah link url panjang yang tergabung ke dalam teks, sedikit menganggu pembaca konten Anda. Sebaiknya tanam link itu pada teks tertentu, dan hanya muncul ketika pembaca berniat masuk ke dalamnya.
12. Buka link pada New Tab
Pastika website Anda tetap terpampang di broswer Anda walaupun mereka klik link yang Anda berikan. Arahkan link itu ke new tab. Jadi pengunjung akan mudah menemukan web Anda kembali, tidak perlu jengkel karena kehilangan sumber informasinya gara-gara buka link rekomendasi Anda.
13. Contact Information
Pastikan kontak informasi ini tersedia di semua halaman dan mudah ditemukan. Memang elemen web desain yang satu ini wajib ada terutama di halaman home sebuah website seperti artikel sebelumnya yang membahas tentang “5 Hal Wajib Ada di Halaman Depan Website Anda“.
14. Be Original
Content is a King, jadikan raja ini mengenakan mahkota asli bukan imitasi. Inspirasi bisa datang dari mana saja, namun kita punya pemikiran sendiri yang bisa kita olah menjadi sebuah artikel original bukan. Kalaupun Anda mengambil data dari sumber tertentu alangkah bijaknya menyebutkan sumber itu. Karena berbagi itu tidak melulu berasal dari diri sendiri.
15. Test-drive web Anda
Sebelum di-launching, tes dulu kinerja web yang sudah Anda buat secara detail. Pastikan tidak ada link yang rusak, foto dapat di-load sempurna, fungsi semua fitur berjalan dengan baik, jangan lupa coba di beberapa browser berbeda, dan minimalisasi bugs.