Tren desain website selalu bergulir, berganti dari waktu ke waktu seiring dengan perkembangan teknologi. Banyak ide-ide dan tehnik baru muncul ke permukaan. Web designer harus up to date dengan tren dalam merancang situs web. Karena itu web designer juga tidak pernah berhenti berfikir untuk menyesuaikan desain mereka dengan teknologi yang ada.
Namun web designer juga harus cerdas menentukan tren desain web seperti apa yang bisa diaplikasikan pada web yang sedang dibuatnya, dengan melihat tujuan dan fungsi website tersebut. Pemilihan tren web desain yang diaplikasikan pada website diharapkan mampu memberikan impact yang besar kepada pengunjung web dan membuahkan hasil positif kepada pemilik web sendiri. Mengingat orang cenderung menyukai sesuatu yang baru dan fresh, sesuatu yang memberi inspirasi.
Berikut tren website desain 2014, yang beberapa diantaranya sudah ada di tahun 2013 dan masih bergulir hingga tahun ini. Apa sajakah kira-kira :
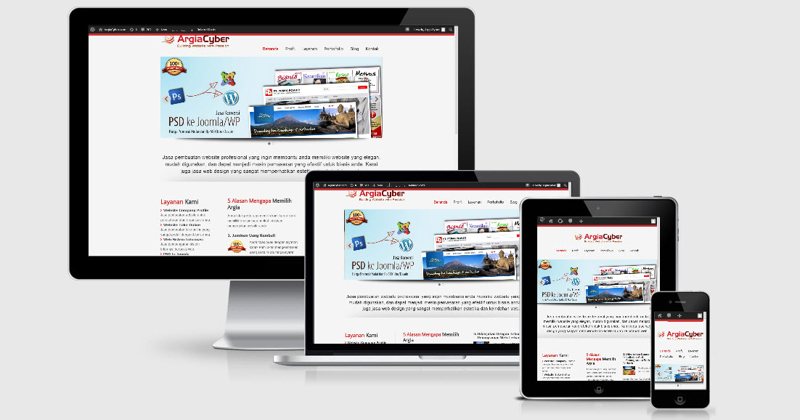
1. Responsive Design
Responsive design sangat populer di tahun 2013 dan bisa dipastikan berlanjut di tahun 2014 ini. Mengingat semakin kesini, semakin banyak orang yang mengakses internet menggunakan mobile device yang memiliki ukuran layar serta resolusi yang berbeda satu sama lain. Ini sangat menguntungkan jika target market Anda sebagian besar adalah pengguna mobile device. Seperti yang pernah saya bahas sebelumnya pada artikel “Keuntungan Desain Web Responsif”. Responsive desain membuat website sangat user friendly.
2. Support Retina Display
Retina Display ada pada perangkat milik Apple, seperti Macbook pro, iPhone4, iPad. Retina display memiliki tingkat kepadatan pixel yang tinggi. Dan ini sangat dipertimbangkan oleh kebanyakan web developer di dunia. Retina display adalah sebuah tampilan layar dimana mata manusia tidak dapat melihat pixel-pixel di dalamnya.
Seperti pada gambar di bawah ini.
sumber gambar : gopego.com
3. Simple Web Design
Yang orang butuhkan saat ini adalah dapat mengakses internet dengan cepat, baik pengguna mobile device maupun desktop. Membukan web mencari informasi yang mereka inginkan tanpa terganggu tampilan-tampilan yang tidak perlu. Dimana tampilan ini kadang menjadi pemanis saat tampil di layar desktop. Seperti tren membangun sebuah rumah, makin kesini desain yang minimalis dan praktis menjadi sangat digemari banyak orang. Sesuai dengan kondisi orang sekarang ini yang makin dinamis, karena itu sangat sesuai jika tampilan website pun menyesuaikan dengan pola pikir orang sekarang.
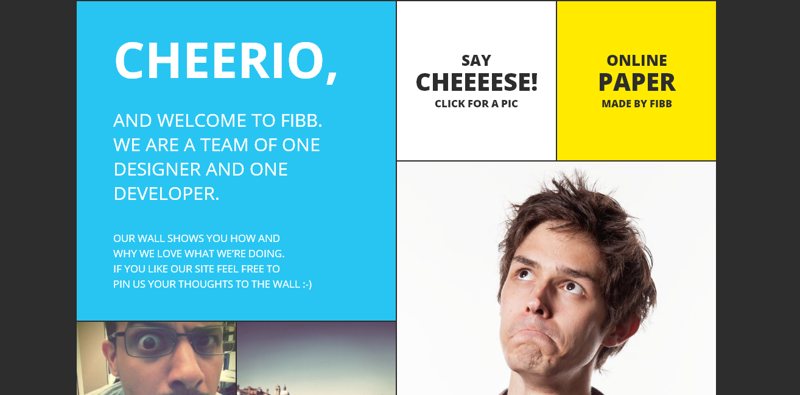
4. Flat Web Design
Seperti halnya Responsive design, Flat juga sangat populer di tahun 2013. Dan ini merupakan tren desain yang angat mendukung mengenai kesederhanaan. Tanpa memberikan berbagai macam efek desain seperti shadow, embos, gradient dll, flat desain benar-benar memberikan efek tampilan 2 dimensi. Namun menentukan konsep flat desain tidak sesimple kedengarannya. Jika tidak benar-benar memahami konsepnya, maka Anda akan terjebak pada bahaya flat desain.
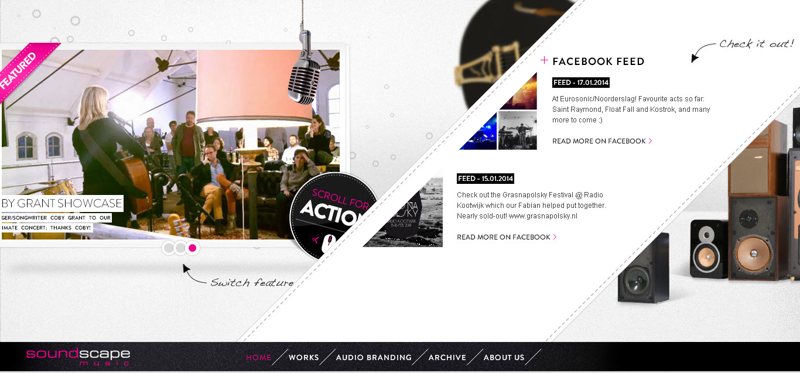
5. Parallax Scrolling
Sebuah teknologi yang tergolong baru meskipun sudah populer juga di tahun 2013. Parallax scrolling adalah tehnik scroll dimana background dan foreground gambar maupun teks bergerak seperti animasi sesuai dengan scroll yang user lakukan. Ini memberikan kesan website lebih hidup.
Sebagai contoh parallax scrolling ada pada website soundscape.nl berikut screenshotnya :
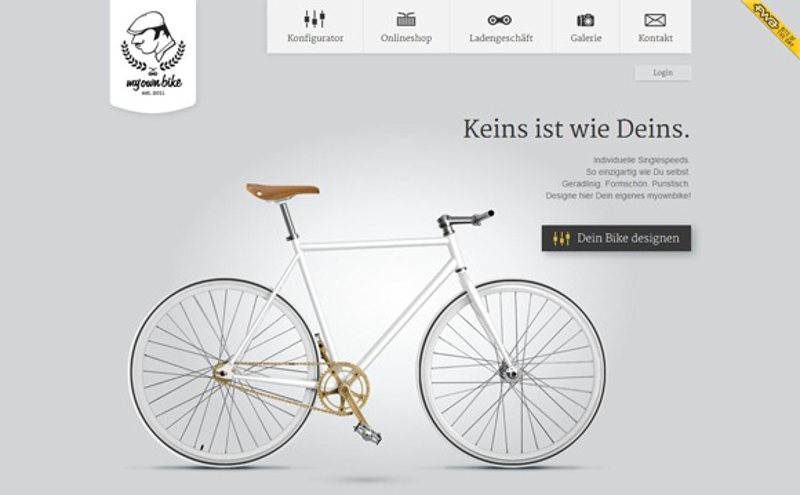
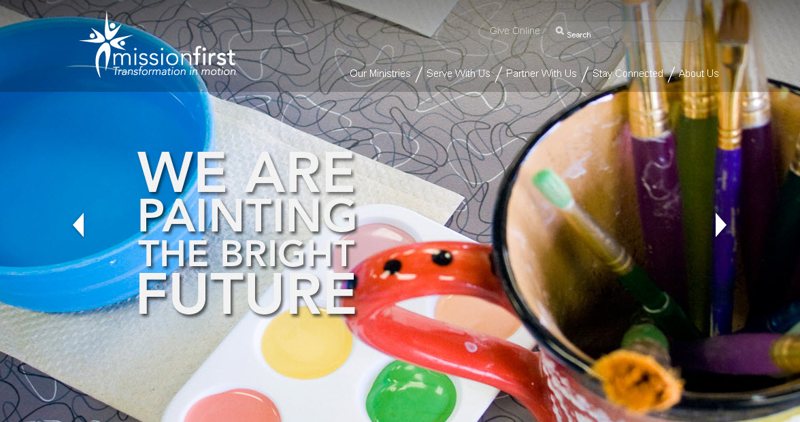
6. Background Besar
Background yang menggunakan foto berukuran besar, dulu sangat mengganggu. Tapi sekarang seiring dengan perkembangan koneksi internet yang semakin cepat, tidak masalah berkreasi dengan background yang memenuhi halaman web. Background yang besar tidak lagi menjadi masalah pada saat loading, tapi pertanyaannya adalah apakah background besar seperti ini sesuai dengan wesitenya?
Dengan asumsi desain dan citra yang tepat, web designer dapat menghubungkan background besar ke dalam desain websitenya. Karena itu harus jeli apakah website yang dibangun akan cocok dengan background full. Pada dasarnya background besar ini berfungsi untuk meningkatkan user experience.
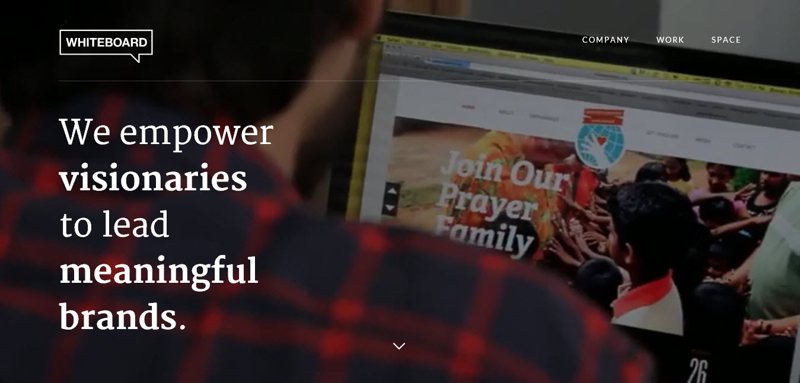
7. Video Background
Disamping adanya tren background besar, muncul video background yang awalnya juga ada kekhawatiran yang sama dari para pengguna, yaitu loading yang berat dan lama. Sementara itu untuk browser lama mungkin ada kesulitan menampilkan video background ini secara halus. Namun dengan teknologi internet yang mendukung hal ini sangat tidak mustahil untuk diaplikasikan pada desain website. Dan tren ini bekerja pada browser baru yang dapat menampilkannya dengan halus guna menambah sentuhan cantik pada sebuah desain web.
Whiteboard.is adalah salah satu diantara sekian banyak website yang menggunakan tren ini.
Yang harus digaris bawahi pada tren video background adalah, ini tidak dirancang untuk menjadi fokus utama pada sebuah website, melainkan sebagai pendukung desain dan konten.Karena pada tampilan layar smartphone, video background akan disembunyikan, sehingga pengguna smartphone tidak perlu khawatir mendowload file yang besar.
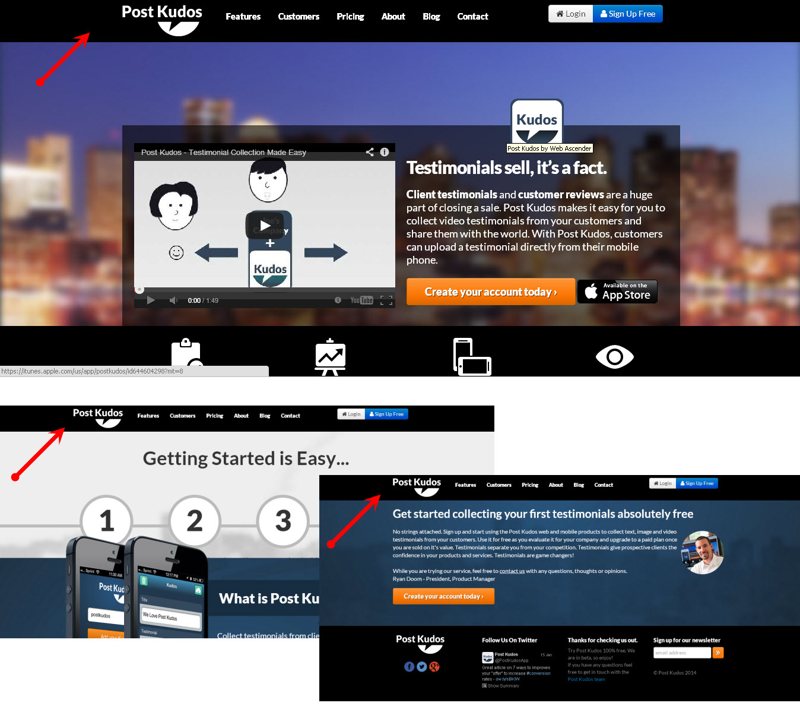
8. Fixed Header Bar
Bagian yang menantang saat membuat website adalah bagaimana website mudah dinavigasikan oleh pengunjung. Pada website-website yang biasanya kita temui, bar menu ada pada header di dekat logo. Dan ketika Anda scroll ke bawah, maka menu tersebut ikut menghilang bersama header. Ini membuat Anda harus scroll ke atas lagi untuk menemukan bar menu lagi. Dengan halaman web yang lebih panjang dan mobile browser, mengakses menu dengan cara ini menjadi lebih sulit. Karena itu banyak web yang memperbaiki header bar ke atas jendela browser, yang memungkinkan untuk mengikuti pengunjung ketika mereka scroll ke bawah. Memiliki navigasi yang tetap berada di bagian atas jendela browser memungkinkan pengunjung cepat mengakses menu. Dan header bar ini tidak mengambil banyak ruang lebih. Fixed header bar ini berguna juga sebagai dorongan atau saran yang halus kepada pengunjung untuk menelusuri lebih jauh ke dalam website tersebut.
9. Non Boring Typography

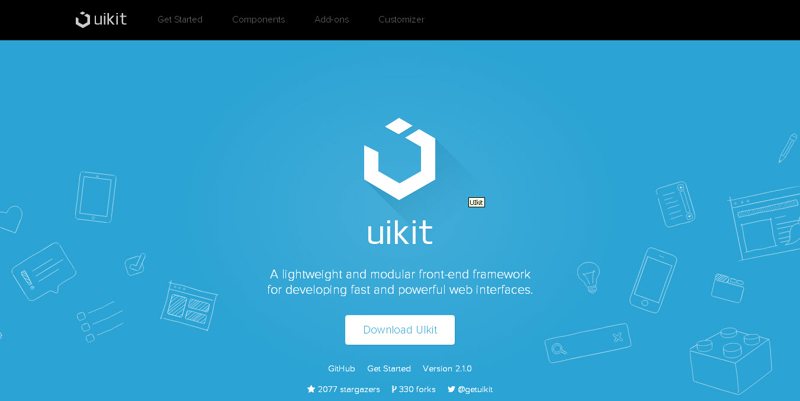
10. Skema Warna Simple
Di tahun 2014 ini kita akan melihat lebih bayak website dengan skema warna yang sangat sederhana. Sederhana disini benar-benar hanya menggunakan sedikit varian warna dalam satu sedain website. Bisa 1-2 warna saja. Penggunaan skema warna sederhana ini bisa dikatakan datang bersama dengan tren flat design, tetapi tidak selalu.
Dari 10 tren web design yang saya sebutkan diatas, bisa jadi masih banyak tren terbaru yang akan hadir mewarnai varian website tahun 2014 ini. Karena web developer cenderung bereksperimen memunculkan hal baru menyesuaikan dengan teknologi yang juga berkembang begitu pesat. Begitulah suasana dinamis di dunia web design.