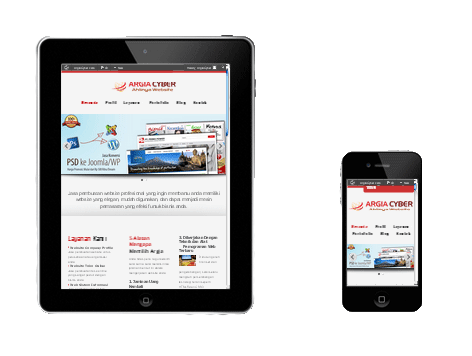
Berawal dari mudahnya mengakses internet melalui gadget di tangan, munculah dua teknologi desain website ini: Mobile website dan responsive website. Keduanya memiliki tujuan yang sama, yaitu agar website tetap terlihat rapi dengan navigasi yang sederhana ketika dibuka melalui gadget dengan ukuran layar yang tidak selebar desktop.
| Komparasi | Mobile Site | Responsive Web Design |
|---|---|---|
| Tampilan | Mobile site merupakan salinan dari situs Anda, namun lebih sederhana secara tampilan dan mudah dinavigasi di perangkat mobile. Di sini peran server sangat penting karena serverlah yang me-render tampilan website menjadi tampak sederhana di mobile device. | Situs Anda ketika diakses melalui gadget dengan layar lebih kecil, dia langsung menyesuaikan dengan layarnya, baik portrait maupun landscape sehingga tampak rapi dan mudah dinavigasi. Di sini, mobile device anda yang bekerja me-render tampilan website. |
| Domain | Dengan situs mobile, Anda harus membuat domain yang berbeda (“m.domain.com”). Biasanya menggunakan huruf ‘m’ di depan yang bermakna ‘mobile’. | Dengan responsive Anda tidak perlu membuat nama domain lagi. Tidak ada yang diubah kecuali kode pemograman di back-end. |
| Future Ready | Membangun ulang atau mengupdate teknologi situs mobile mungkin akan diperlukan agar webnya selalu dapat bekerja dengan baik di mobile device generasi terbaru. | Teknologi responsif ini adalah teknologi terbaru yang akan tetap sesuai untuk beberapa tahun mendatang tanpa harus diprogram lebih lanjut. |
Dari penelaahan diatas, kita coba tarik garis kesimpulan.
Mengingat :
– perkembangan gadget mobile begitu cepat,
– orang menerima email menggunakan mobile device,
– orang menggunakan sistem yang high-end dan cepat,
– melakukan berbagai macam transaksi secara mobile,
– mencari tahu segala macam jenis info hanya dengan menyentuh gadget-nya
sehingga lebih baik membangun website yang responsive design. Cukup dengan satu website, fleksibel di semua perangkat seperti yang telah kami jelaskan di artikel Keuntungan Desain Responsive.