
Di tahun 2013 ini, desain web yang responsif telah menjadi trend karena teknologi baru ini memang memiliki banyak keuntungan seperti artikel kami sebelumnya : keuntungan desain web responsif . Lalu pertanyaan yang sering muncul adalah “Dapatkah saya mengubah website saya saat ini ke desain responsif?”
Ok, jadi begini :
Desain Web Responsif Membutuhkan Framework Pemograman CSS Yang Benar-Benar Baru
Bayangkan Anda membeli sebuah iPad 2 tepat sebelum iPad baru (iPad 3) diumumkan dengan fitur Retina Display.
Jika Anda kemudian membawa iPad 2 Anda ke sebuah toko Apple dan meminta mereka untuk menambahkan Retina Display untuk iPad 2 anda, karyawan yang ada di toko Apple itu mungkin akan menatap kosong mata Anda sambil terbengong-benong karna fitur Retina Display hanya memang tersedia di Ipad 3. Hehehe…. 😀
Anda lihat, iPad 2 anda tidak akan bisa seperti iPad 3 – bila pun iya, maka iPad 2 anda akan perlu dibongkar, dibangun kembali dengan fitur-fitur seperti iPad 3 dan kemudian dipasang lagi.
Jadi:
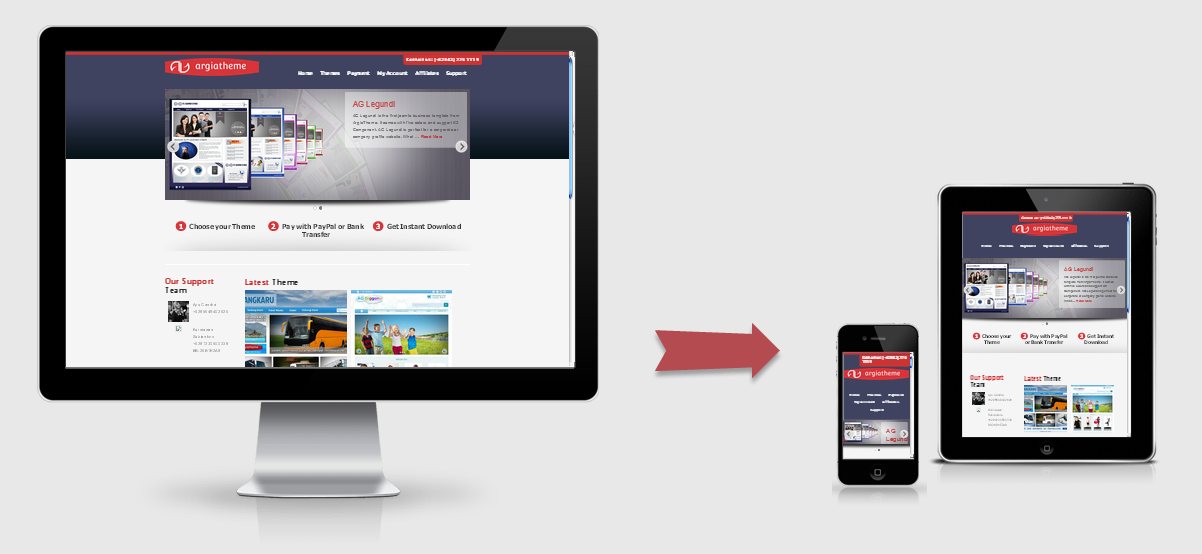
Mengkonversi sebuah situs web biasa menjadi sebuah website responsif, mirip dengan mencoba untuk meng-upgrade iPad 2 Anda ke iPad 3.
Karena desain web responsif menggunakan framework CSS yang benar-benar baru, bila kita ingin web kita menjadi web yang responsif, maka berarti kita memerlukan proses re-design website dan re-coding dari awal.
Dapatkah saya tetap dengan desain web saat ini namun bisa responsif ?
Bisa saja, namun mungkin ada beberapa elemen desain web anda yang perlu disesuaikan dulu dengan konsep responsif desain. Lalu setelah itu perlu dilakukan pemograman ulang dibagian file templatenya dengan menerapkan responsive framework di sana.
Tapi saya baru bangun webnya beberapa bulan yang lalu…
Mungkin Anda baru saja meluncurkan website beberapa bulan yang lalu, sampai pada akhirnya Anda baru tahu mengenai teknologi website yang responsif.
Teknologi selalu berubah. Hari ini mutakhir – besok usang. Ini yang menarik, Anda tidak perlu frustasi karena hal ini.
Jadi apa yang harus Anda lakukan jika ternyata Anda membutuhkan desain responsif tetapi memiliki situs web yang relatif baru? Anda memiliki beberapa pilihan:
• Upgrade ke situs responsif – Meskipun pilihan yang paling mahal, ini adalah investasi jangka panjang yang menguntungkan.
• Menambah fitur mobile site pada website anda – solusi lebih murah – Meskipun bukan solusi terbaik, fitur mobile website setidaknya akan membantu Anda mendapatkan beberapa pengunjung seluler sampai Anda memiliki anggaran untuk meng-upgrade ke desain responsif. Kenapa bukan solusi terbaik ? Anda bisa membaca artikel kami yang ini : Perbedaan Mobile Site Dengan Responsive Web Design
• Abaikan pengunjung selular – Kami tidak pernah dan tidak akan mendukung opsi ini (namun secara teknis merupakan pilihan.)
Bagaimana dengan Anda, adakah pertanyaan dari Anda mengenai Responsive Web Design?
Desain web responsif memang masih tergolong baru, jadi wajar jika Anda mungkin tidak sepenuhnya memahami hal itu. Jika Anda memiliki pertanyaan lain tentang website responsif, kirim pertanyaan Anda ke [email protected]. Dan kami selalu senang untuk membantu.
