Website yang minimalis adalah website yang tidak memiliki banyak elemen atau dengan kata lain tidak banyak widget, elemen atau warna-warna. Website minimalis berfokus pada informasi yang ingin disampaikan saja. Website minimalis juga banyak menggunakan whitespace atau ruang kosong pada halaman web.
Selain itu website minimalis juga berfokus pada kekuatan tipografi.
Untuk membuat website tentu tidak bisa sembarangan, karena tentu ada pekem-pakem yang sebaiknya di adopsi oleh sang desainer agar hasilnya maksimal dan memiliki arti.
1. Negative Space
Merupakan sebuah bagian penting dalam pembuatan website minimalis. Negatif space tidak harus background berwarna putih polos, namun terkadang bisa menggunakan background gambar. Ruang negatif berfungsi untuk memanipulasi aliran visual pengguna. Sebagai aturan, lebih banyak ruang negatif disekitar elemen, maka mata akan semakin ditarik untuk itu.
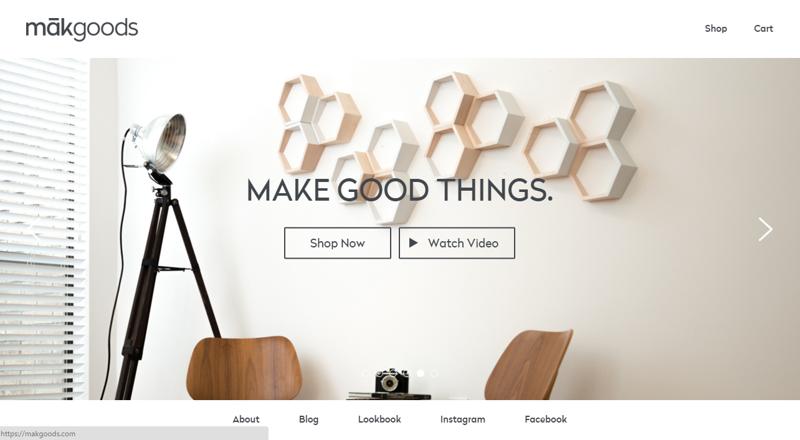
2. foto yang besar dan terlihat hidup
menggunakan foto yang berukuran besar pada website minimalis yang di bangun tidak akan terlihat monoton. namun dalam pemilihan foto, foto yang di pilih haruslan memiliki semua karakteristik minimalis visual harus hadir dalam foto. Sebagai contoh Anda bisa memilih gambar dengan resolusi bagus namun memiliki ruang kosong yang cukup banyak seperti gambar awan pada bagian atas, atau dinding putih. penggunaan foto yang berukuran besar biasanya di sebut Hero headers
3. Tipografi yang Dramatis
selain pemilihan gambar yang memiliki ruang yang kosong. pemilihan jenis font yang bagus dan cocok dengan desain sangatlah penting. Ukuran yang cukup besar juga bisa jadi senjata utama dalam menggunakan tipografi pada desain web minimalis.
Tipografi membawa fokus langsung ke kata-kata dan konten, tipografi secara visual bisa menarik perhatian pengunjung.
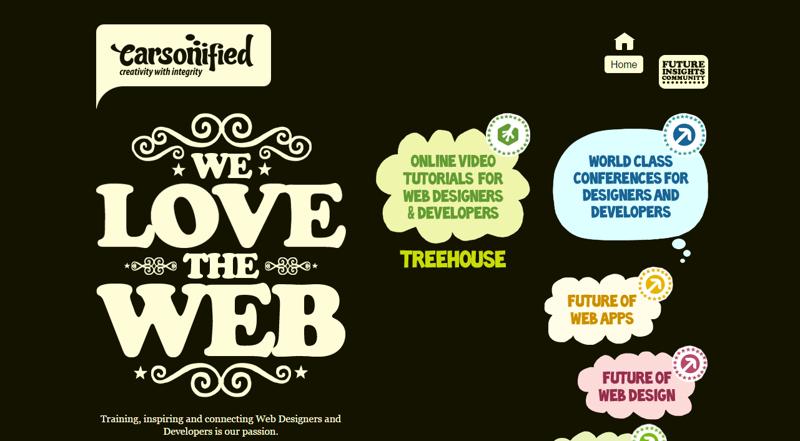
4. kontras yang indah
Sebuah penanda dari desain web minimalis, latar belakang hitaam atau putih biasanya dilapisi dengan unsur warna-warni kecil atau gambar yang mencolok, karena dua warna ini bagaikan kamfas yang cocok untuk di tambahkan dengan warna-warna yang mencolok.
Sebagai contoh, website fotografi Jorge Rivera ( http://www.jorgerieraflores.com/ ) menggunakan kontras dalam cara yang sangat baik yang mengubah halaman demi halaman. Pada homepage, kanvas putih besar disertai dengan garis navigasi yang simpel serta gambar besar, dan bagian bawah dengan garis tebal dan terlihat berani.
5. Navigasi Yang Simple
pengguaan navigasi yang simple dalam desain website minimalis sangatlah cocok. selain itu anda juga bisa menggunakan hamburger menu, karena penggunaa menu ini darasa juga cocok untuk design website minimalis.
Pahami pengguna dan konteksnya, kemudian putuskan apakah penggunaan hamburger menu cocok untuk website Anda. Jangan melakukan itu hanya karena terlihat trendi.
6. Harmonisasi Visual
Sebuah grid yang kuat adalah dasar dari organisasi. Grid dibangun melalui taktik untuk menggunakan ruang negatif (negative space), memungkinkan desainer untuk menempatkan dan mengatur elemen dengan tujuan komunikasi yang baik.
Grid juga penting untuk memperjelas keselarasan yang tidak sama dengan keterpusatan konten.
Ketika membuat desain minimalis banyak orang menempatkan konten di tengah layar, namun itu bukan solusi. Elemen dapat disejajarkan disepanjang grid, teks, secara khusus dapat disejajarkan ke kiri, kanan atau tengah.
7. Evolusi Flat Design
pada awalnya flat design banyak yang mendefinisikan bermain dengan warna-warna cerah, namun kini flat design telah menjelma dan bekerja dengan sangat baik dengan freamwork minimal.
seorang seorang desainer dan blogger Addison Duvall mendeskripsikan dengan analogi makanan.
“Jika flat desain adalah bahan baru yang trendi yang digunakan disemua restoran paling keren, maka desain minimalis adalah buku resep klasik yang paling baik dimana koki terbaik semua berkonsultasi ketika muncul ide-ide baru untuk dihidangkan.